
What is Selenium?
Selenium is an open-source and most commonly used Automation Testing Tool. Selenium Automation Testing Services are used for automating Web-based applications. Selenium supports different browsers like Chrome, Firefox, Safari, and Internet Explorer. It also supports various programming languages such as Java, .Net, PHP, Python, Perl, and Ruby.
About this Blog
Here in this blog, the key differences between Selenium 3 and Selenium 4 and the specific advantages of shifting to the newest version of Selenium are explained.
Selenium has released a new version, Selenium 4, that offers the best quality in terms of W3C-compliant WebDriver API and makes cross-browser tests less buggy and stable. The main change in this version is the deprecation of the JSON Wire protocol used in previous versions before Selenium4. The software testing company must know all the important aspects before making the switch.
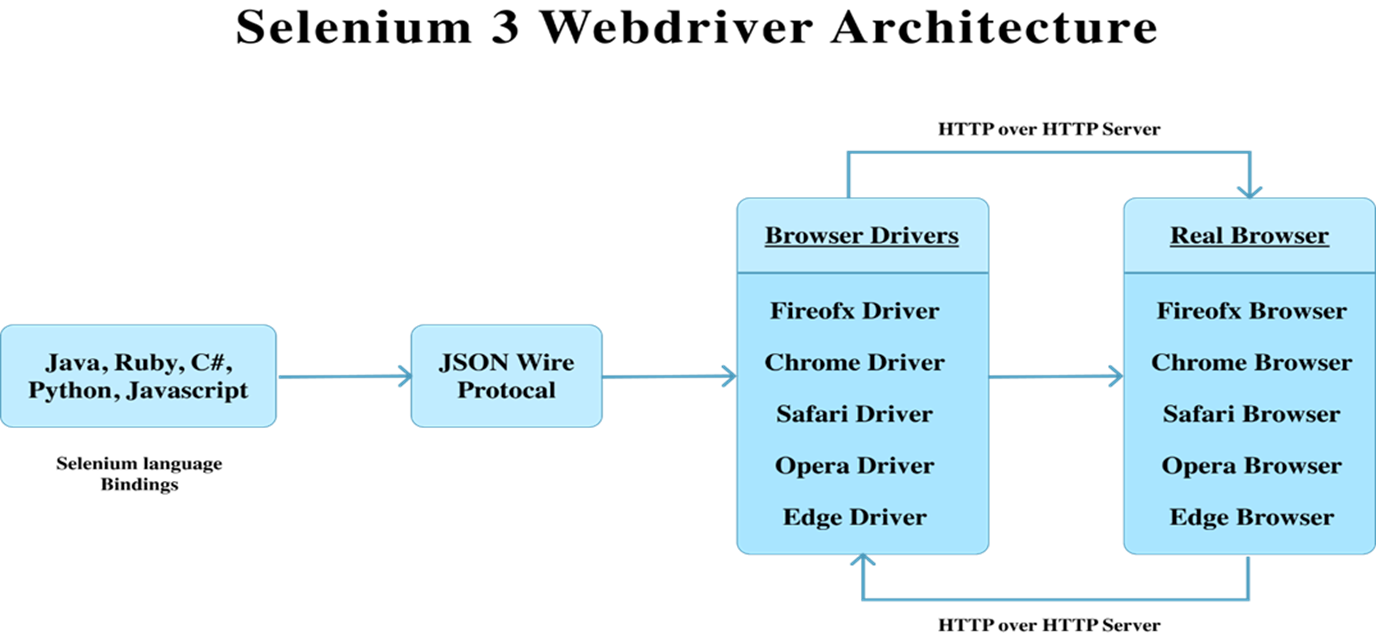
Selenium-3 uses JSON Wire Protocol to communicate with the web browser from the local side. The request is passed from the Selenium client to the web browser where the automation occurs. Once the automation is complete, the response is sent to the browser driver, JSON wire protocol, and Selenium client.

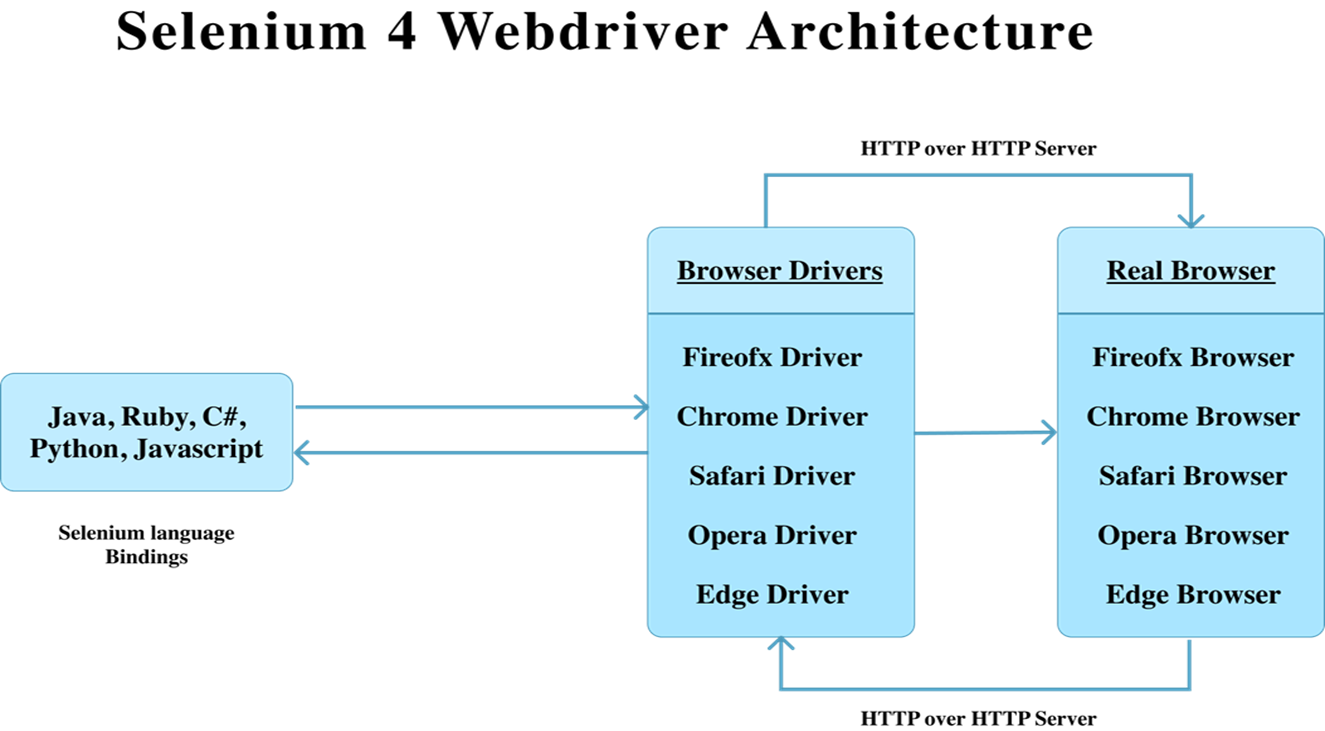
However, Selenium-4 uses the W3C (World Wide Web Consortium) protocol for direct communication between client and server. This is much better than the web driver used in previous versions of Selenium-4.

Selenium 4 Advantages:
- Imbalances in web automation can be minimized if a custom framework is used.
- Selenium Automated tests will run consistently across browsers, and Selenium WebDriver uses the same protocol.
- Users do not need to fix diagnostic issues based on browser-specific diagnostics.
A specific element does not exist; a browser-specific exception such as ElementNotInteractableException will not occur because the W3C protocol is used for communication.
Friendly locator in Selenium 4
There are some methods to locate the element of the web page, which are:
- Name
- ID
- Link text
- Partial Link Text
- Tag Name
- Class Name
- CSS
- X Path
In addition to the above elements, Selenium 4 has introduced some more Locators.
- toLeftOf(): Element located to the left of the specified element.
- toRightOf(): Element located to the right of the specified element.
- above(): Element located above with respect to the specified element.
- below(): Element located below with respect to the specified element.
- near(): The element is at most 50 pixels away from the specified element. The pixel value can be modified.
Waits in Selenium 4
Sometimes, the automation script is faster than the browser loading time; in that case, the automation script & the browser events need to be synchronous all the time.
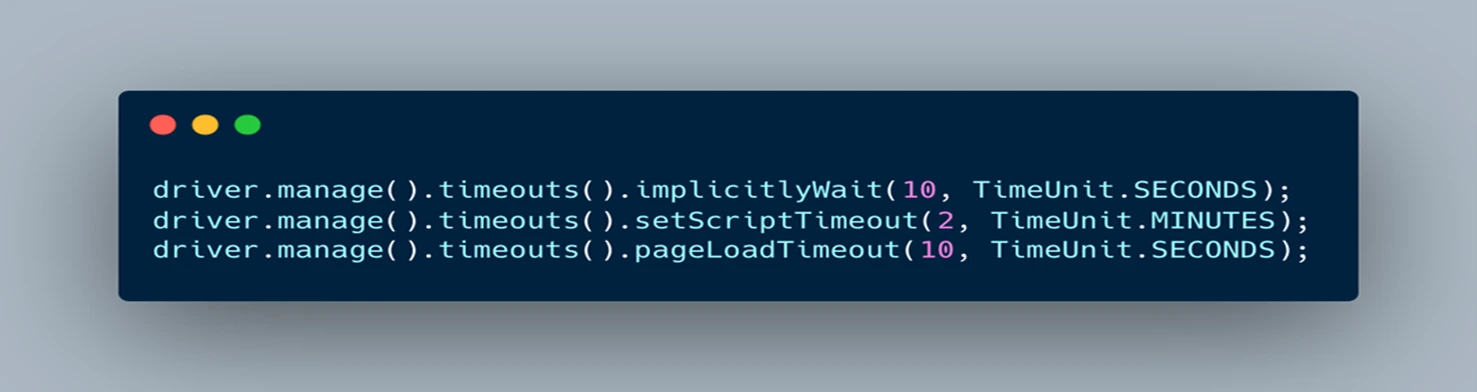
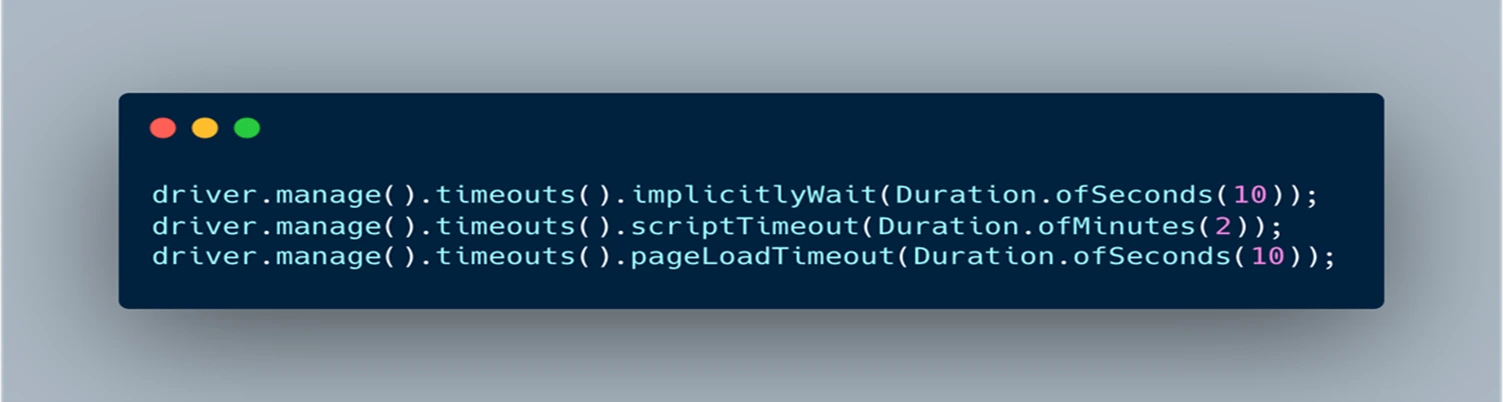
Wait statements used in Selenium 4 are changed below.
Selenium 3:

Selenium 4:

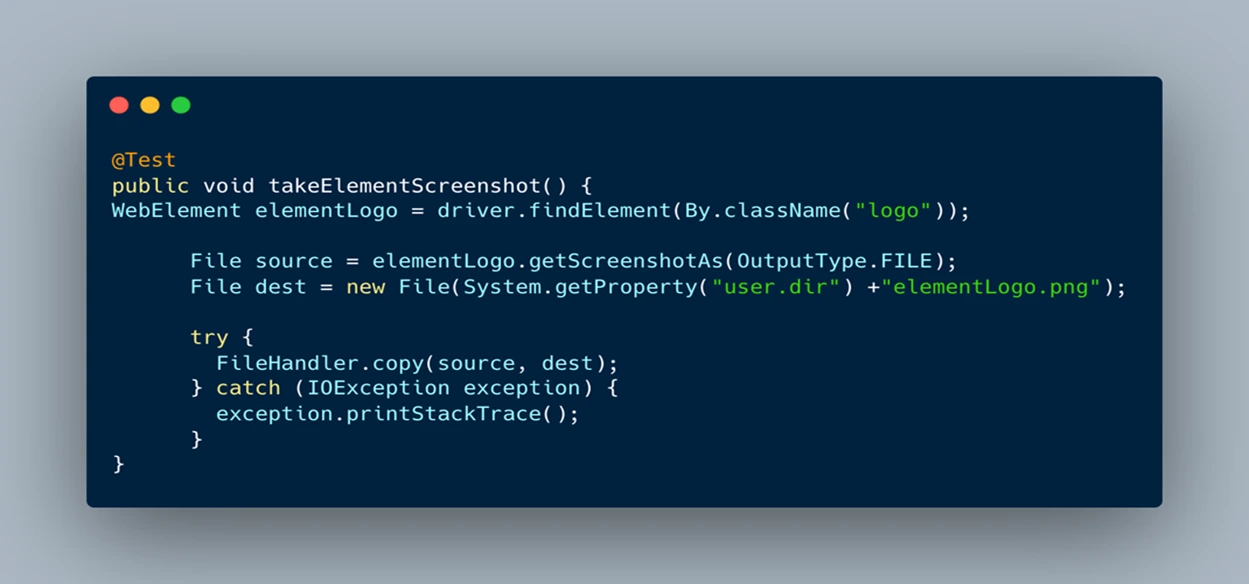
Capture a screenshot of a specific web element.
Selenium 4 users can take a screenshot of a specific web element, as this was not possible with Selenium 3, as it allows the screenshot of the full web page body.

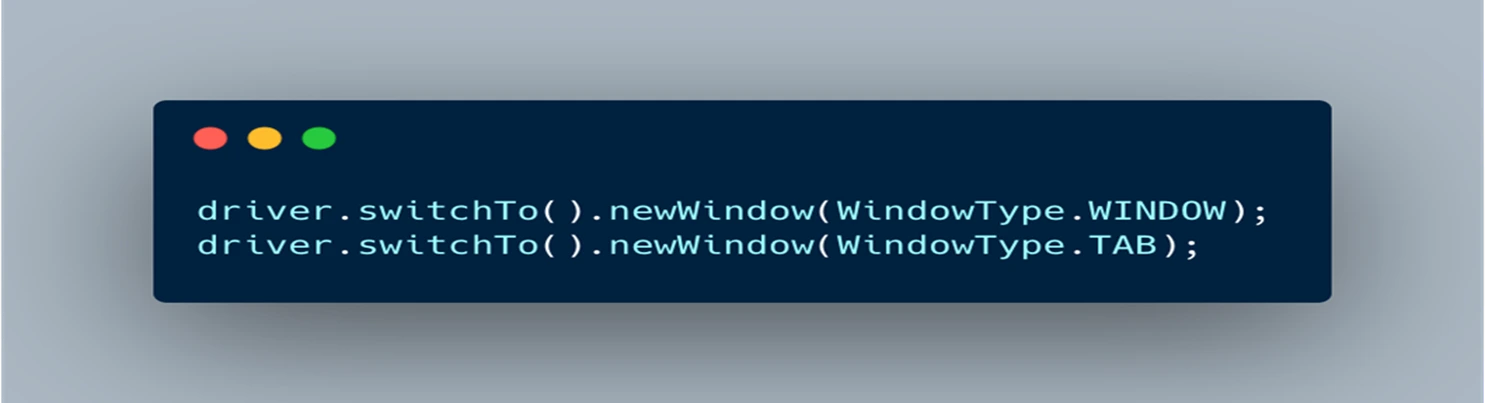
Multiple Tabs /windows
Selenium 4 uses new APIs to provide better window/tab functionality. Now, we can create a new tab/window and switch to it with a few lines of code without creating a new WebDriver object.

Selenium 4 Chrome DevTools APIs:
Selenium 4 has added native support for Chrome DevTools APIs. With these new APIs, users' tests can now:
- Capture and monitor the network traffic and performance.
- Location-aware tests can simulate geolocation for localization and internationalization.
- Change the device mode and exercise the responsiveness of the application.
Conclusion
Selenium 4 has become a major infrastructure upgrade to provide a robust test automation platform. Relative locators are an interesting search feature added to Selenium 4, allowing testers to access Web content with fewer lines. New in Selenium 4 is the Chrome DevTools API for testing applications by simulating environments and manipulating network connections. This, along with all the new features, usability, and performance improvements, makes Selenium 4 more powerful and more efficient compared to its predecessors. Consult with the mobile application testing company to have a smooth transition without any glitches.
About Author
Set the baby steps in 2019 as a trainee in manual testing, Shubham Pardhe has now become an experienced QA executive in Pixel QA a Software Testing Company.
His professional goal is to become an expert in test management tools.